Важно!
Если в каталоге присутствуют торговые предложения (несколько торговых предложений одного товара), то рекомендуем использовать генерацию каталога средствами приложения или генерацию каталога по шаблону с товарными предложениями.
Описанные ниже способы приведены для примера. Если возникли вопросы по настройке генерации каталога средствами InSales, то обратитесь в техподдержку InSales.
Не забудьте, что ICML для загрузки в систему должен иметь формат описанный в соответствующей документации.
Простая генерация каталога без товарных предложений
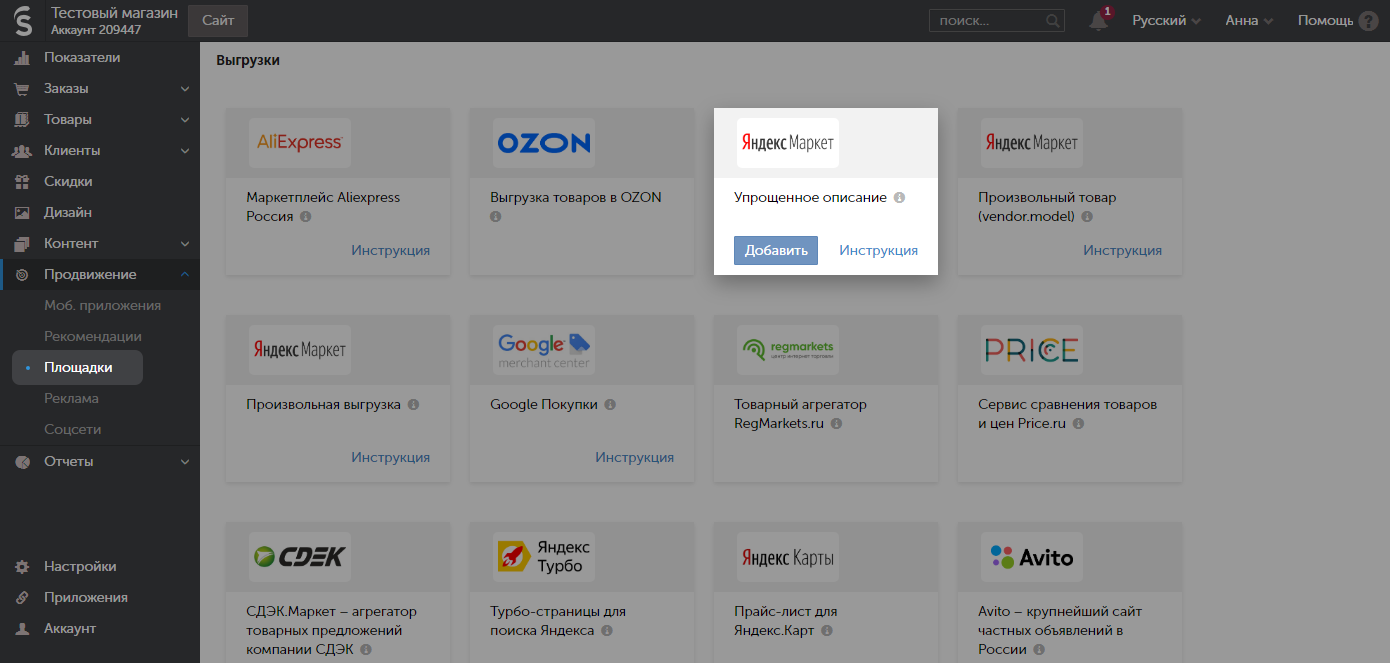
Если в каталоге торговые предложения отсутствуют, перейдите в раздел «Продвижение > Товарные площадки» в админ-панели магазина. Нужно добавить новую выгрузку «Яндекс.Маркет - Упрощенное описание».
Введите необходимые названия и укажите категории, которые будут добавлены в каталог.
Необходимо указать кодировку файла — utf-8. Будет сгенерирован каталог с идентификаторами товаров.
Важно!
Если используете этот способ, то в настройках интеграции необходимо указать «Сторонний каталог. В offer id фиксируется идентификаторы товаров» в выборе метода генерации каталога для системы.
Указанный способ использовать не рекомендуется, так как при синхронизации данных в InSales требуется указывать идентификатор вариантов, а в описанном выше способе генерации зафиксированы идентификаторы товаров. В данном случае производится дополнительный запрос для получения идентификатора варианта у выбранного в заказе товара.
Генерация каталога по шаблону с товарными предложениями
Если в каталоге присутствуют торговые предложения, но по какой-то причине генерируемый каталог приложением RetailCRM (интеграцией) не устраивает, то можно создать каталог по шаблону.
Перейдите в раздел ''Продвижение > Товарные площадки'' в админ-панели магазина. Добавьте новую выгрузку «Яндекс.Маркет - Произвольная выгрузка».
Далее, настраиваете данные магазина и указываете какие категории будут загружены в каталог.
Для выгрузки с товарными приложениями, рассмотренными в этом примере, необходимо активировать флаг «Выгружать модификации». Кодировка каталога должна быть utf-8.
Далее, добавьте шаблон в поле «Шаблон блока offer».
Один из вариантов такого шаблона указан ниже.
{% for variant in product.variants %}
<offer id="{{variant.id}}" productId="{{product.id}}" quantity="{% if variant.quantity >= 0 %}{{variant.quantity}}{% else %}0{% endif %}">
<url>{{account.url}}/product/{{product.handle}}</url>
<price>{{variant.price}}</price>
<productActivity>{% if product.available %}Y{% else %}N{% endif %}</productActivity>
<purchasePrice>{{variant.cost_price}}</purchasePrice>
{%for image in product.images limit: 1 %}
<picture>{{image.url}}</picture>
{% endfor %}
<categoryId>{{product.canonical_collection.id}}</categoryId>
<name>{{product.title}} {{variant.title}}</name>
<productName>{{product.title}}</productName>
<param code="weight" name="Вес">{{variant.weight}}</param>
<param code="article" name="Артикул">{{variant.sku}}</param>
<param code="description" name="Описание">{{product.short_description}}</param>
</offer>
{% endfor %}При составлении шаблона, не забудьте придерживаться формата указанного в документации.
Адрес файла выгрузки, полученный при создании одного из вариантов, также необходимо прописать в настройках системы, и установить галочку «Загрузить каталог из ICML сейчас».
Важно!
Если используете указанный способ, то в настройках интеграции необходимо указать «Сторонний каталог. В offer id фиксируется идентификаторы товаров» в выборе метода генерации каталога для системы.
Генерация каталога в случае, если ранее загружался каталог формируемый приложением
В случае, если ранее в магазин был загружен каталог, генерируемый нашим приложением, и нужно сохранить связи товаров с каталогом, то используйте указанный выше шаблон, но вместо offer id="{{variant.id}}", необходимо указать offer id="{{product.id}}-{{variant.id}}". При этом в настройках надо оставить выбранным вариант - «Выгружать ICML средствами приложения».